Few months ago I found an information about a „3-day conference for web and mobile developers to discover the latest trends, technologies, and ideas in front-end development”. Than I checked speakers' list and was very impressed. I told Michał about it. He said somtehing like: „Yes, it looks nice, maybe we will go”. I almost forgot about it and than one day he asked my via Slack if I want to go. Didn’t have to ask me twice! Front-end conference? Yes, please!
One of the biggest advantage of Front-Trends was the fact that you separated scheduled talks into few thematic groups. For me it meant that organizers knew what they wanted to show. And apparently this is not so obvious when you check other conferences - even not tech related. I have a strong humanistic background and had attended a lots of conferences related to various topics. Sometimes it’s really hard to say what’s the main idea, especially when you watch another lecture that has nothing to do with the conference title. But going back to Front-Trends, I divided Front-Trends program into few groups and want to write a little bit about each of them.
 If you need fresh air - live broadcast outside
If you need fresh air - live broadcast outside
Accesibility-first!
For me it was the main topic. There were lots of lectures that were related to accesibilty in various ways.
Trine Falbe in her great speech „Designing web interfaces for kids” was talking about the way kids use interfaces differ from adult interaction patterns and what that means for web developers and designers. You can see a lots o children playing with their parents' tablets or mobile phones these days. I remember how funny it was to watch my cousins’ daughter trying to slide a tv screen. For her it was natural that you can change image on the screen with simple swipe. Kids younger than 7 years are mostly using tablets. At 10 years they can operate interfaces like web browser. After 12 years old we can say that they act like adults, but they ability of abstract thinking is still very low. Trine create guideline on how to design web interfaces for kids:
1. Simple data entry ( motor skills are not fully development until the age of 10)
2. Use buttons not text links for navigation
3. Use icons and images (icons should be very similar to real world)
4. Don’t reposition key navigation
5 Use voice-over sound for small kids
6.Search: use auto complete and visual search for small kids
7. Design for social.( kids like to play together with others. )
8. Provide instructions on demand
9. Design for play
10. Test
In my opinion her presentation was definitely one of the best. And do you know that loading spinners don’t irritate kids? They will just start doing something else, instead of watching the screen – totally different than adults.
Shaun Dunne in his speech said accessibility === usability. As he stressed out by quoting wiki definition, accessibility means that ALL users have equal access to information and functionality. I really like the idea, that instead of thinking offline-first or mobile-first, we should always think accessibility-first. Apparently, it’s not so hard! Shaun showed some simple tricks, that we can use in our workflow to make our pages more accessible by people with disabilities (or keyboard-only-vim-users:) You can find them in his blog post and presentation he published just after speech. It is really worth reading. Shaun last „tip” was to speak more about accessibility - I totally agree. We should finally start thinking about accessibility as a normal thing, not a special feature.
 Shaun Dunne just after his speach
Shaun Dunne just after his speach
This idea got even clearer to me after Leonie Watson presentation about Accessible Rich Internet Applications (ARIA) and Accessibility APIs. In her lecture she showed how important it is for people that use screen readers and others assistive technologies, to have interfaces that are accessible. She also spoke about technologies, which can help us to create that kind of interfaces, without compromising on functionality or design. After presentation like that you will think twice before using <span> instead of <button>. And it’s so great that using accessibility technics makes your code cleaner in semantic meaning.
Glen Maddern, Peter Muller and Marco Cedaro in their lectures were trying to figure out how to make developers’ world more accessible for newcomers. Glen showed in a funny way how difficult it is to start a basic website in 2015. You can forget about old 3 files (html, css, js) structure. There are so many packages, frameworks and others stuff you need to think about. Also, Javascript is not the most newcomer-friendly language:) This is why he wants everybody to create tools that are friendlier and more powerful.
Peter had familiar idea - he wants to make development workflow simple by creating tool that will make web developers work faster. Marco Cedaro funny speech (with zombie content) was more about writing clean code, but still clean code means that it could be well understood by other people, also newcomers. He gave 3 simple tips:
1. code should be appealing,
2. code should talk to you (don’t use comments as an excuse to write bad code),
3. code should have personal boundaries.
Zach Saucier's talk about animation was also strongly connected to accessibility and maybe even more with UX. What I really liked about his presentation was the fact that he showed real life examples of bad and good animation usage. He talked about animation principles and how to achieve them. Basically we really don’t need animation in every single page element and adding animation only for meaningless effect is really bad idea. We should always think about user and try not to distract him. That means also, that your animations should be well coded and loaded fast. You don’t really want the user to search for panic button :)
How cool is CSS
If you are a fan of CSS (as I am), you should probably add Mark Robbins and Gregor Adams codepens into your bookmarks. Maybe you did it already? I absolutely love people who show me amazing things done only with css. It’s not even important if you can use this knowledge in your everyday projects – what matters is they can be done purely in CSS.
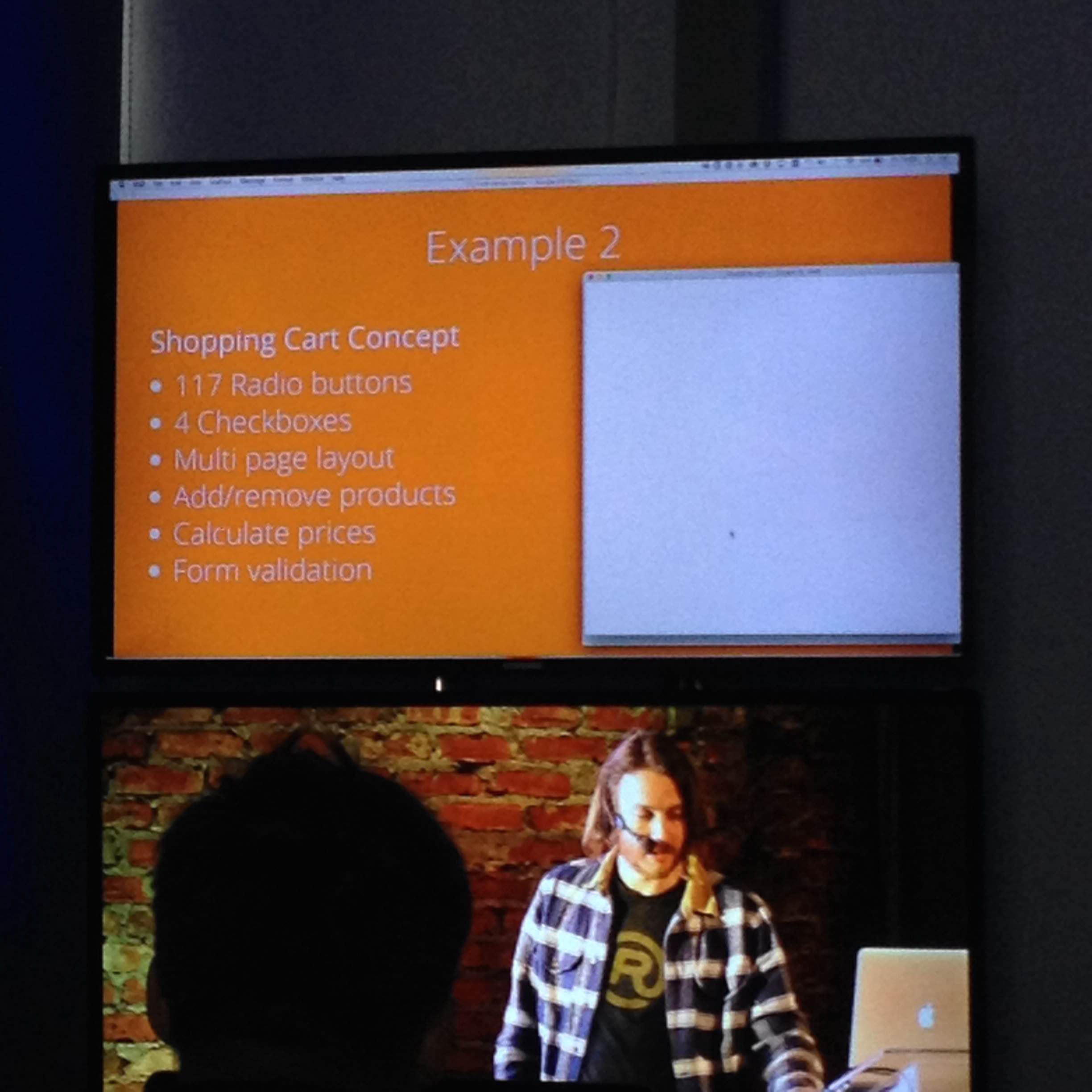
Mark Robbins is definitely email passionate. He works for a company called rebelmail, whose main goal is to bring interactivity to email. Few weeks ago I was struggling with some complicated emails templates, and discovered how hard it is to create very simple things like nice looking button, that will be well rendered by different email clients (do not even think about some javascript-like interaction functionality). And there you are! It is possible to built fully functional shopping cart in email - only with css and more than 100 radio buttons. (pseudo-classes FTW!) You can really add/remove/edit items in the cart and the price changes dynamically. You can view product card, and even select credit card/ delivery address. All that within a single email! Absolutely amazing. It was even better when Mark showed us that his presentation is fully coded in a single email. I mean WOW! Definitely his speech was my favorite.
 Mark Robins talking about his idea of shopping cart inside email.
Mark Robins talking about his idea of shopping cart inside email.
Another CSS passionate, Gregor Adams talked about his CSS fractal art experiments and showed step-by-step guide on how to start making them. The effect is great, you should check his codepen to see how complicated structure you can build only with css. You can even connect these fractals to webAudio API to create music generated visualizations, which is cool:)
How cool JavaScript is ( or can be ;)
As I wrote before, there were some lectures about problems with learning javascript and writing readable JS code. For some speakers a cure for this can be ECMASCript 6, the next version of Jacascript. As Axel Rauschamyer showed in his speech „ECMAScript 6: highlights and recommandations", ES 6 introduces a lots of new features, which can be not only useful but also can make the code more simple and readable. For him the biggest pro is the new convenient syntax for classes and modules. Other goods are generators and polifyllable parts of standard library (Maps, new String and Array methods, Primises). In his slides you can find some information on how to use all of those cool new features.
What if you want to create a chees board game with javascript ? You should contact Michał Budzyński as soon as possible! In his life-inspired lecture, he spoke about creating models for 3d printing with javascript. Few years ago Michał bought 3d printer because he felt that it's great to have one and do all the amazing things 3d printers can do. And then he realized that he actually doesn’t know what to print. After a while he finally decided to create a chees board game. The problem was - he didn’t like applications for creating 3d models like CAD. He wanted to use his code skills to create 3d models. He searched for some tools, and there were some: CoffeeSCad or OpenJSCAD for exmaple. But it was not enough, so he decided to create his own one called SuperExtraOpenJSCad.orgPlusPlus. You can find it on his github account as well as some 3d chess models created using this tool. The funny thing is that he named this repo with 3d models js-chess - you can imagine how many people sent him emails because they were searching for some javascript chess game example and they found some stupid 3d models. True story!
 WebRTC in action!
Cubeslam
WebRTC in action!
Cubeslam
How web (or browser) can be used
We all know how web browsers are complex these days. Actually you can only use web apps and get ride of all desktop application (if you really want.) The last group of speakers was trying to show what we can do with browsers APIs or how we can connect browsers with some cool hardware.
Phil Nash, developer working for Twilio, talked about WebRTC (Real-Time Communications). In his presentation he showed how easy it is to create real-time audio/video connection between browsers using WebRTC APIs. Twilio makes it even simpler - you need only few lines of code, and their infrastructure will do rest for you. It’s really impressive!
Felix Palmer in his presentation showed how WebGL could be used to manipulate 2D graphics by creating a simple image editing application. After short introduction to webGL basics and creating basic structure, he showed how easy we could manipulate images by passing data into program using uniforms and attributes. Basically you can rotate image, swap color channels and do some warpings. No wonder he called his program Photoshop built with JS and WebGL.
 Felix Palmer and his WebGL based "Photoshop"
Felix Palmer and his WebGL based "Photoshop"
Few months ago Sakir was playing with rashberry pi and relay circuit to create automatic door opener controlled through Slack. We still think about adding some sensors to our office and play with them to check how many coffees we make this week or how many times fridge doors were open. That’s why I found Sayanee Basu talked „Let’s mashup the web and the real world” very interesting. It was very nice introduction to some common hardware platforms, javascript libraries and simple sensors that can be triggered right in browsers.
Conference started and ended with Tim Pietrusky NERD DISCO. What is Nerd Disco - you might ask - Well basically it provides music visualization in the browser using Web Audio API, html canvas and in the same time on the LEDs (utilizing NeoPixel created by Adafruit). Tims’ idea is to communicate browser with LEDs using node.js, socket.io and Fadecandy Server (USB-controlled driver for NeoPixels). Each LED has its pixels group on canvas, so when the canvas change color so does the LED connected with it. The colors are generated with js script, which use Web Audio API to read music frequencies. You should definitely watch youtube video from jsconf 2014 to see the effects of his experiment (or our video bellow, sorry for poor quality).
NerdDisco (Tim Pierrusky) and Glenn Maddern prepared something extra too:) Front-Trends
Posted by Visuality on Saturday, 9 May 2015
To sum up - Front Trends was really fun. It took place in a beautiful venue - Fabryka Trzciny is perfect for this kind of conferences. Did I mention that food was absolutely amazing ? Who needs more? See you next year☺


















.jpg)





.jpg)


