Foto Online Magazine
Rebuilding FOTO branch for National Geographic
National Geographic. A world leader in geography, cartography and exploration.
After a successful cooperation in two editions of the WKF (photo competition), National Geographic decided to ask us to rebuild the whole FOTO branch for their online magazine together with current data migration. It was obvious that the main goal would be to maximize the efficiency and to keep it simple.
The Challenge
National Geographic needed to rebuild their entire FOTO section with current data migration while maintaining the highest level of performance and user experience for both photo uploaders and viewers.
The system needed to handle large amounts of photo data, provide multiple viewing options, and integrate with their existing WKF photo competition system while maximizing efficiency.
Our Solution
Duration: 1 Months
Service: Online Magazine Rebuild
Technologies: Ruby on Rails, EXIF Data Processing, Advanced Caching, Interactive Maps

Our Approach
Wireframing & Design
In contrast to WKF (Great Photo Contest), where the graphics were provided by the client, the FOTO section was created by us from scratch. Everything began with creating wireframes, where the main features were presented and tested – both from the perspective of the viewer and the uploader.
Uploading Interface
Having the highest level of usefulness in our minds, we used many different ways to achieve the same goal – uploading a gallery. Features like drag & drop into the browser or interactive creation of folders were very useful in here. We wanted to make the uploading process as seamless as possible.
Photo Data Interpretation
In order to present a photo in the most interesting way, getting all possible details was the key. We created a module reading the photograph's information (EXIF) such as the camera model, lens type, exposition parameters or the GPS coordinates allowing to locate the picture on an interactive map.
Data Migration
Once the new version of the system was implemented we had to take care of another advanced task - current data migration. It was a pretty complicated and very important task but we managed to do it the best way possible assuring the quality of the migration with many different automated tests.
Key Features
Advanced Cache System
To achieve the highest speed of workflow we implemented an advanced caching mechanism allowing to maximize the traffic on the server's thanks to this, the pictures were displayed almost immediately. This ensured optimal performance even during high-traffic periods.
Social Mechanisms
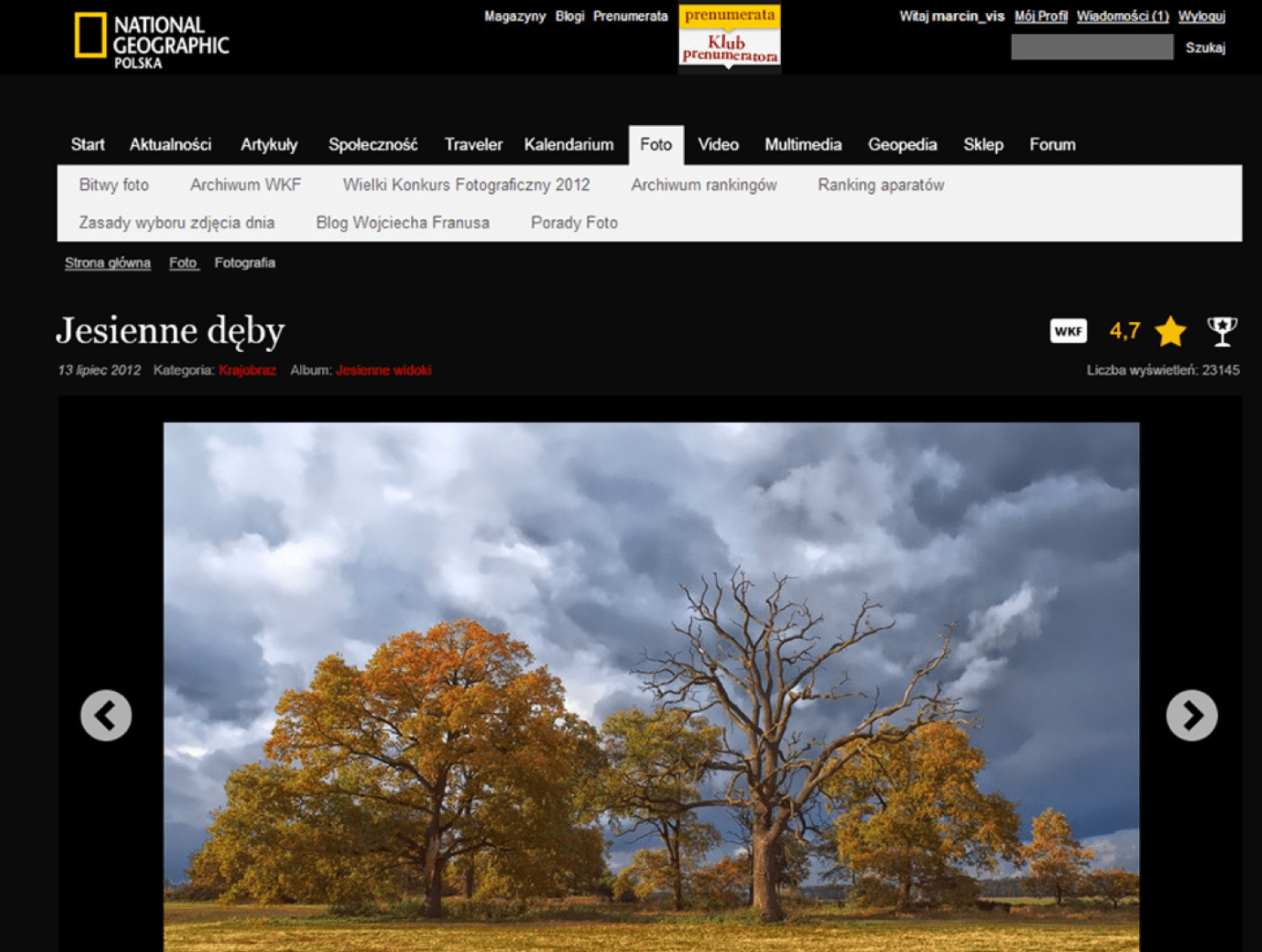
In order to generate additional traffic, social mechanisms (comments, grading) were implemented as well as contest elements (picture of the day, editor's awards etc.) All in a transparent manner allowing each and every user to immediately find himself in all the elements and vote for his favorite photography.
WKF Integration
As we were asked many times before to prepare the system for WKF (photo competition by NG) we knew that that system has to be integrated with the one we were working now. We managed to integrate them easily allowing organizers to import the awarded photos into the photo system.
Administrator Panel
All the mentioned features have their corresponding counterparts in the intuitive, but very advanced admin panel. It allows to do quick management of all the FOTO related elements, giving administrators full control over the platform.
I had the chance to collaborate with Visuality with a few projects. Each time they distinguished themselves through the perfect quality of the provided services and punctuality in providing the finished project. The biggest advantage of our cooperation was their attitude – thanks to this, each time we had the certainty that the project will be executed perfectly.
Paweł Salamucha